Bueno el concepto simplemente es ir directamente al enlace donde se genera la imagen dinámica y obtenerla junto con la cookie con la que está relacionada, en este caso esa cookie era PHPSESSID.
Para el ejemplo voy a utilizar un servicio web para decompilar online ciertos formatos de archivos (http://www.showmycode.com/), para ello la aplicación que realizo como ejemplo en C# le va a enviar una url de una aplicación que se encuentra subida en una página web (http://zoomquilt2.madmindworx.com/).
Entonces he creado un código en C# que realiza una petición a http://www.showmycode.com/?c, parsea la cabecera y obtiene la cookie PHPSESSID (realmente se puede hacer esto de otras formas más elegantes pero bua me da igual) – Imagen 1.
Lo siguiente será interceptar la petición que se envía para decompilar la herramienta que está alojada en http://zoomquilt2.madmindworx.com/zoomquilt2.swf para este cometido he utilizado el addon de Firefox, live HTTP headers.
He subrayado los datos que se van a modificar en la aplicación, primero la cookie, la url donde se aloja la aplicación a decompilar y el valor del captcha.
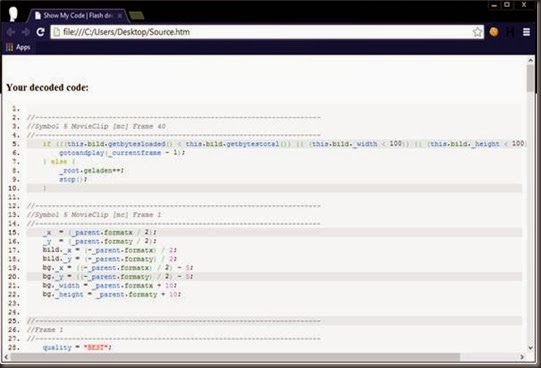
Este es el código de la segunda petición, donde se va a enviar tanto la url de la aplicación a decompilar, el valor del captcha, el contenido de la petición por POST, la cookie y el mensaje en el Response que se espera si todo ha salido bien en el código fuente devuelto por la web "Your decoded code", Si se cumple la condición de encontrar esta cadena en el código fuente significará que todo ha salido bien y con ello que el envío del par captcha-cookie se ha realizado de forma satisfactoria, justo después se tendrá que parsear el HTML en busca del cuadro donde se encuentra el código de la aplicación decompilada y volcarlo en un fichero.htm junto con los estilos css para que quede tal que así.




No hay comentarios:
Publicar un comentario